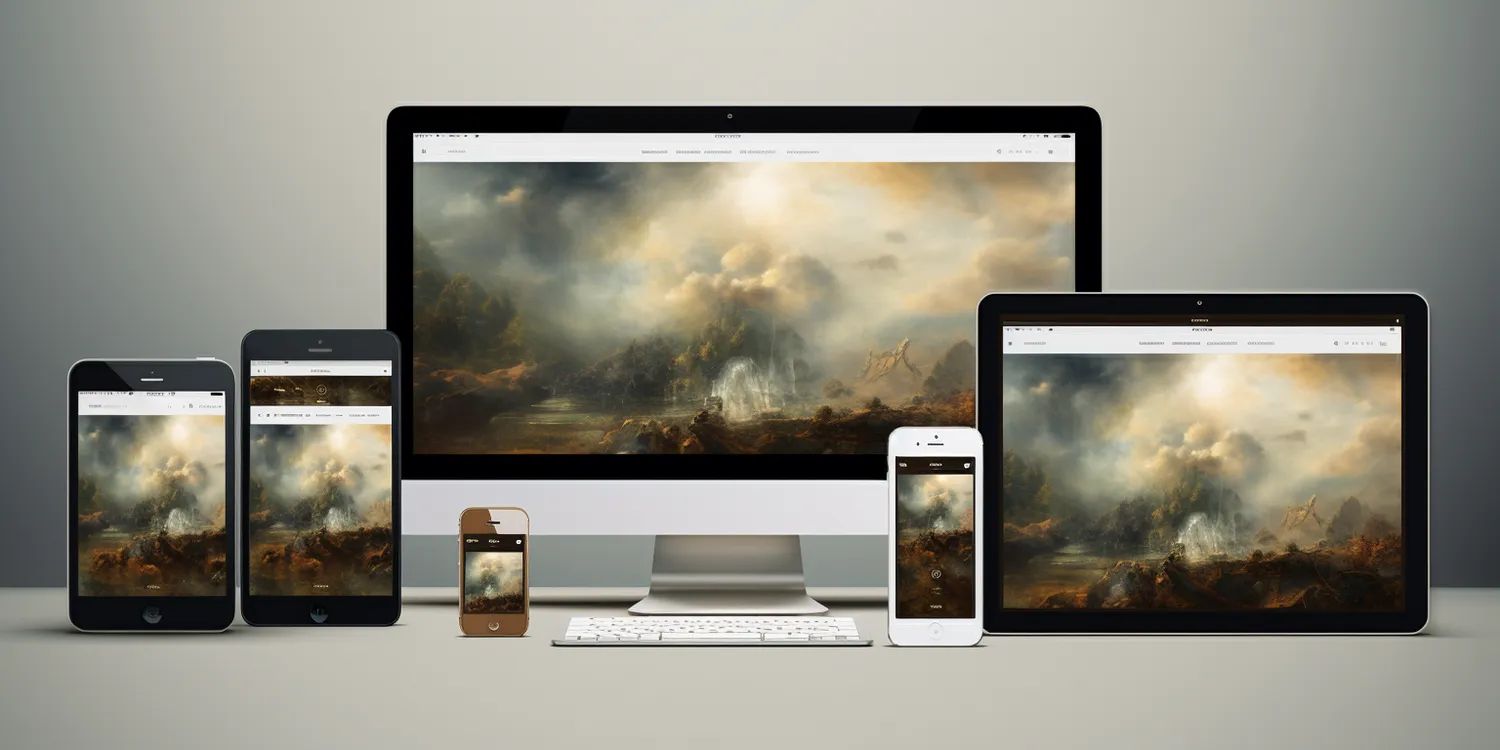
Projektowanie stron www wymaga uwzględnienia wielu aspektów, w tym odpowiednich rozmiarów, które zapewnią optymalne doświadczenie użytkownika. W dzisiejszych czasach, gdy korzystamy z różnych urządzeń, od komputerów stacjonarnych po smartfony, kluczowe jest, aby strona była responsywna i dostosowywała się do różnych rozmiarów ekranów. Z tego powodu projektanci muszą zwracać uwagę na tzw. “breakpointy”, czyli punkty, w których strona zmienia swój układ w zależności od szerokości ekranu. Najczęściej stosowane rozmiary to 320px dla małych urządzeń mobilnych, 768px dla tabletów oraz 1024px i więcej dla komputerów stacjonarnych. Ważne jest również, aby pamiętać o proporcjach i układzie elementów na stronie, tak aby były one czytelne i estetyczne niezależnie od rozmiaru ekranu.
Jakie znaczenie mają rozmiary w projektowaniu stron www?
W kontekście projektowania stron www, rozmiary mają kluczowe znaczenie dla użyteczności i dostępności witryny. Użytkownicy oczekują, że strona będzie działać płynnie na każdym urządzeniu, a to wymaga starannego przemyślenia układu oraz wielkości poszczególnych elementów. Dobrze zaprojektowana strona powinna być intuicyjna i łatwa w nawigacji, co można osiągnąć poprzez odpowiednie dobieranie rozmiarów przycisków, tekstu oraz obrazków. Na przykład zbyt małe przyciski mogą być trudne do kliknięcia na urządzeniach mobilnych, co może prowadzić do frustracji użytkowników. Ponadto, różne przeglądarki i systemy operacyjne mogą interpretować rozmiary nieco inaczej, dlatego warto testować stronę na różnych platformach. Warto również zwrócić uwagę na szybkość ładowania strony, ponieważ zbyt duże pliki graficzne mogą spowolnić działanie witryny.
Jakie narzędzia pomagają w ustaleniu odpowiednich rozmiarów?

Projektowanie stron www jaki rozmiar?
W procesie projektowania stron www istnieje wiele narzędzi, które mogą pomóc w ustaleniu odpowiednich rozmiarów elementów. Programy takie jak Adobe XD czy Figma oferują możliwość prototypowania i wizualizacji projektu przed jego wdrożeniem. Dzięki nim projektanci mogą testować różne układy oraz rozmiary w czasie rzeczywistym, co pozwala na szybką iterację i poprawki. Istnieją także narzędzia online do sprawdzania responsywności strony, takie jak Google Mobile-Friendly Test czy Responsinator. Te aplikacje pozwalają zobaczyć, jak strona będzie wyglądać na różnych urządzeniach bez potrzeby fizycznego testowania każdej z nich. Dodatkowo warto korzystać z frameworków CSS takich jak Bootstrap czy Foundation, które oferują gotowe klasy do tworzenia responsywnych układów.
Jakie trendy w projektowaniu stron www wpływają na rozmiary?
Trendy w projektowaniu stron www mają znaczący wpływ na to, jakie rozmiary są uznawane za standardowe. W ostatnich latach zauważalny jest wzrost popularności minimalistycznego designu oraz dużych obrazów pełnoekranowych. Takie podejście często wymaga przemyślenia rozmiarów elementów interfejsu użytkownika oraz ich rozmieszczenia na stronie. Również rosnąca liczba użytkowników korzystających z urządzeń mobilnych sprawia, że projektanci muszą dostosowywać swoje projekty do mniejszych ekranów. Trendy takie jak “mobile-first” zmieniają sposób myślenia o projektowaniu stron www – teraz najpierw tworzy się wersję mobilną, a następnie dostosowuje ją do większych ekranów. Kolejnym istotnym trendem jest wykorzystanie animacji i interaktywnych elementów, które mogą wpływać na postrzeganą wielkość danego obiektu na stronie.
Jakie są najczęstsze błędy w doborze rozmiarów stron www?
W procesie projektowania stron www wiele osób popełnia błędy związane z doborem odpowiednich rozmiarów, co może prowadzić do problemów z użytecznością i estetyką. Jednym z najczęstszych błędów jest nieprzemyślane podejście do responsywności. Projektanci często zakładają, że strona będzie wyglądać dobrze na wszystkich urządzeniach, nie testując jej na różnych rozmiarach ekranów. Innym powszechnym problemem jest stosowanie zbyt małych czcionek, które mogą być trudne do odczytania na mniejszych ekranach. Zbyt duże elementy graficzne mogą natomiast spowalniać ładowanie strony, co negatywnie wpływa na doświadczenie użytkownika. Kolejnym błędem jest brak spójności w rozmiarach przycisków i linków, co może prowadzić do zamieszania i frustracji użytkowników. Ważne jest również, aby pamiętać o marginesach i odstępach między elementami, które powinny być odpowiednio dobrane, aby strona była czytelna i estetyczna.
Jakie są zalety korzystania z siatki w projektowaniu stron www?
Korzystanie z siatki w projektowaniu stron www przynosi wiele korzyści, które mają istotny wpływ na układ oraz rozmiary elementów na stronie. Siatka pozwala na uporządkowanie treści w sposób logiczny i estetyczny, co ułatwia użytkownikom nawigację po stronie. Dzięki zastosowaniu siatki projektanci mogą łatwiej dostosować swoje projekty do różnych rozmiarów ekranów, co jest kluczowe w kontekście responsywności. Siatka umożliwia również zachowanie spójności wizualnej, ponieważ wszystkie elementy są rozmieszczone według ustalonych zasad. To sprawia, że strona wygląda bardziej profesjonalnie i przemyślanie. Ponadto korzystanie z siatki ułatwia współpracę zespołową, ponieważ wszyscy członkowie zespołu mogą łatwo zrozumieć układ strony i wprowadzać zmiany bez obaw o naruszenie ogólnej estetyki.
Jakie techniki optymalizacji rozmiarów dla stron www warto znać?
Optymalizacja rozmiarów dla stron www to kluczowy aspekt, który wpływa na szybkość ładowania oraz ogólną wydajność witryny. Istnieje wiele technik, które można zastosować w celu poprawy wydajności strony. Jedną z najważniejszych jest kompresja obrazów, która pozwala zmniejszyć ich rozmiar bez utraty jakości. Narzędzia takie jak TinyPNG czy ImageOptim mogą znacząco pomóc w tym procesie. Kolejną techniką jest wykorzystanie formatu WebP dla obrazów, który oferuje lepszą kompresję niż tradycyjne formaty JPEG czy PNG. Ważne jest także stosowanie lazy loadingu, czyli opóźnionego ładowania obrazów i innych zasobów do momentu ich wyświetlenia na ekranie użytkownika. Dzięki temu strona ładuje się szybciej, a użytkownicy nie muszą czekać na załadowanie wszystkich elementów jednocześnie. Dodatkowo warto zwrócić uwagę na minimalizację kodu CSS i JavaScript poprzez usuwanie zbędnych białych znaków oraz komentarzy.
Jakie są najlepsze praktyki dotyczące rozmiarów tekstu na stronach www?
Rozmiary tekstu mają ogromne znaczenie dla czytelności oraz użyteczności stron www. Warto stosować się do kilku najlepszych praktyk dotyczących dobierania odpowiednich rozmiarów czcionek. Po pierwsze, należy unikać zbyt małych czcionek; zaleca się stosowanie minimum 16px dla tekstu podstawowego, aby zapewnić komfortowe czytanie na urządzeniach mobilnych. Dobrym pomysłem jest także stosowanie hierarchii typograficznej – różne rozmiary czcionek powinny być używane dla nagłówków oraz tekstu głównego, aby ułatwić użytkownikom skanowanie treści. Warto również pamiętać o odpowiednich odstępach między liniami (line-height), które powinny wynosić około 1.5 razy wysokość czcionki, co zwiększa czytelność tekstu. Dobrze dobrana kolorystyka oraz kontrast między tłem a tekstem również wpływają na komfort czytania; ciemny tekst na jasnym tle jest zazwyczaj najbardziej efektywny.
Jakie są różnice między projektowaniem desktopowym a mobilnym?
Projektowanie stron www dla różnych urządzeń wymaga uwzględnienia wielu różnic między wersjami desktopowymi a mobilnymi. Przede wszystkim wielkość ekranu ma kluczowe znaczenie; podczas gdy komputery stacjonarne oferują większą przestrzeń roboczą, urządzenia mobilne wymagają bardziej kompaktowych układów oraz większej elastyczności w dostosowywaniu treści do mniejszych ekranów. W przypadku wersji mobilnych projektanci muszą zwracać szczególną uwagę na dotykowe interakcje – przyciski muszą być wystarczająco duże i oddalone od siebie, aby użytkownicy mogli łatwo je kliknąć palcem. Również hierarchia informacji musi być przemyślana; najważniejsze elementy powinny być umieszczone na górze strony lub w łatwo dostępnych miejscach, aby użytkownicy mogli szybko znaleźć to, czego szukają. Dodatkowo czas ładowania strony ma większe znaczenie w przypadku urządzeń mobilnych ze względu na często wolniejsze połączenia internetowe; dlatego optymalizacja rozmiarów plików graficznych oraz kodu staje się kluczowa.
Jakie są przyszłe kierunki w projektowaniu rozmiarów stron www?
Przyszłość projektowania stron www wiąże się z dynamicznymi zmianami technologicznymi oraz ewolucją oczekiwań użytkowników wobec interfejsu internetowego. W miarę jak coraz więcej osób korzysta z urządzeń mobilnych oraz technologii takich jak smartwatche czy telewizory inteligentne, projektanci będą musieli dostosować swoje podejście do tworzenia responsywnych układów jeszcze bardziej elastycznych niż dotychczas. Możliwe jest również zwiększenie znaczenia sztucznej inteligencji w procesie projektowania; narzędzia AI mogą analizować dane dotyczące zachowań użytkowników i automatycznie dostosowywać układy oraz rozmiary elementów strony do ich preferencji. Ponadto rosnąca popularność technologii AR (rozszerzonej rzeczywistości) może wpłynąć na sposób prezentacji treści online; projektanci będą musieli opracować nowe metody interakcji z użytkownikami poprzez innowacyjne układy wizualne i animacje.
Jakie są kluczowe elementy w projektowaniu responsywnych stron www?
Projektowanie responsywnych stron www wymaga uwzględnienia kilku kluczowych elementów, które zapewniają optymalne doświadczenie użytkownika na różnych urządzeniach. Przede wszystkim istotne jest zastosowanie elastycznych siatek, które pozwalają na płynne dostosowywanie się do rozmiaru ekranu. Warto również korzystać z jednostek względnych, takich jak procenty czy em, zamiast jednostek stałych, co umożliwia lepsze skalowanie elementów. Kolejnym ważnym aspektem jest wykorzystanie mediów i zapytań CSS, które pozwalają na dostosowywanie stylów w zależności od rozmiaru ekranu. Należy także pamiętać o optymalizacji obrazów oraz innych zasobów, aby zminimalizować czas ładowania strony. Dodatkowo warto testować projekt na różnych urządzeniach i przeglądarkach, aby upewnić się, że strona działa poprawnie wszędzie.